Bộ sưu tập các xu hướng thiết kế tháng này chủ yếu gồm những ý tưởng thúc đẩy các dự án thiết kế phát triển. Tất cả chúng đều khá dễ thực hiện và sẽ mang lại cho dự án của bạn một cái nhìn vừa hiện đại – vừa đậm chất “old-school”.
1. Sử dụng các góc để làm nổi bật trang web
Có rất nhiều cách sử dụng góc để tăng mức độ ấn tượng trong các dự án thiết kế.
Kết hợp một góc với khối màu có thể là cách tuyệt vời để tạo không gian trực quan cho phần văn bản, hình ảnh hoặc video. Sử dụng màu tương phản cho phần góc với màu nền giúp văn bản và hình ảnh nổi bật, tinh tế hơn.
Một ưu điểm khác cho việc sử dụng các góc trong thiết kế là chúng khá bắt mắt, mang đến sự thu hút thị giác cho người dùng. Trên các màn hình nhỏ và thẳng đứng (như thiết bị di động), yếu tố góc dùng để chia màn hình và tạo điều hướng dọc cho bố cục trang web.
Các góc có thể áp dụng trên nhiều mức độ và kích cỡ khác nhau với nhiều quy tắc và cách sử dụng. Nhưng mục đích phổ biến nhất là giúp cho thiết kế trực quan hơn.
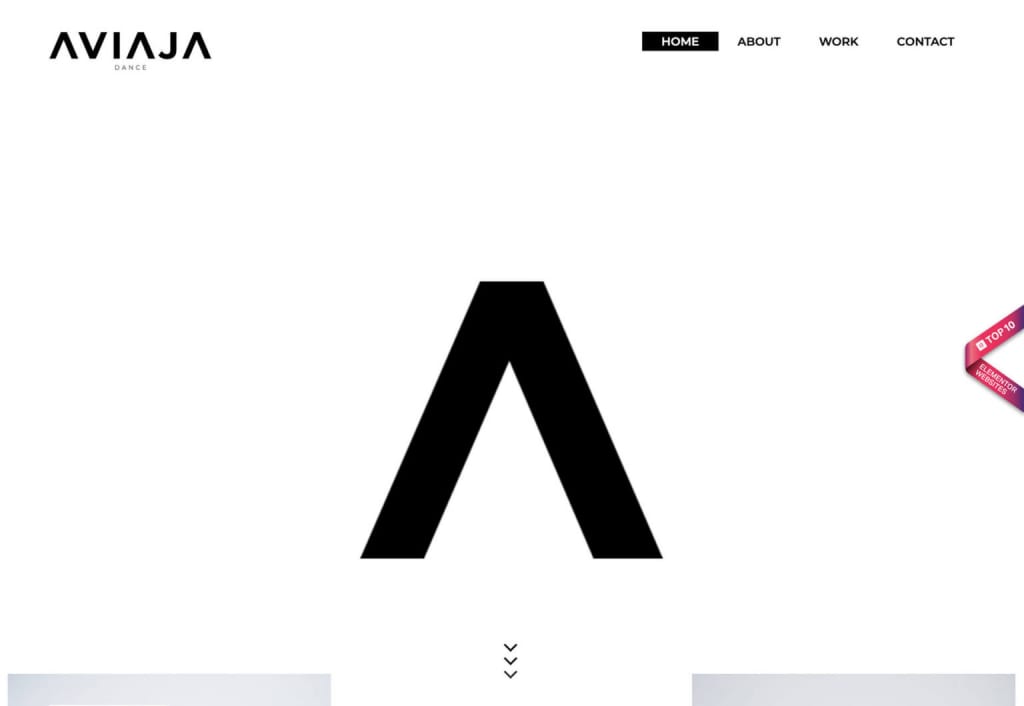
Ngoài ra, các góc có thể là một yếu tố thiết kế độc lập, không liên quan nhiều đến chức năng và cũng không cần chèn một lớp văn bản lên chúng. Đó chính xác là những gì Aviaja Dance áp dụng với thiết kế của họ. Logo chữ ‘A’ được thiết kế thành yếu tố đồ hoạ xuyên suốt trang theo nhiều hướng khác nhau.

Hai ví dụ tiếp theo sử dụng các khối màu trong thiết kế góc.
Dantia sử dụng một góc nhỏ màu xanh ở trên cùng làm nền cho logo, bằng cách này, logo luôn được hiển thị rõ ràng. Ngoài ra phần chân trang cũng sử dụng yếu tố góc gồm hai hình tam giác đan chéo nhau, tăng tính ấn tượng cho trang web.

Adige Design sử dụng một góc lớn có màu tương phản với hình nền nhằm chia màn hình thành một nửa văn bản, một nửa hình ảnh. Đây là một cách sử dụng phổ biến và hiệu quả của thiết kế góc, giúp tăng cường khả năng đọc và tính trực quan.

2. Hiệu ứng overprint
Mặc dù overprint là một kỹ thuật thiết kế in ấn, nhưng hiện nay hiệu ứng từ kỹ thuật này đang xuất hiện trong rất nhiều dự án kỹ thuật số. Hiệu ứng mang đến một cái nhìn thú vị, tạo ra các đường màu bổ sung cho nhau và hầu như luôn có một sự rung cảm riêng biệt.
Khi sử dụng overprint, một màu sẽ “in” ra một màu khác tạo thành một khối kết hợp từ nhiều màu. Với sự đặc trưng riêng của kỹ thuật in, chúng thường được sử dụng cho các dự án đặc biệt.
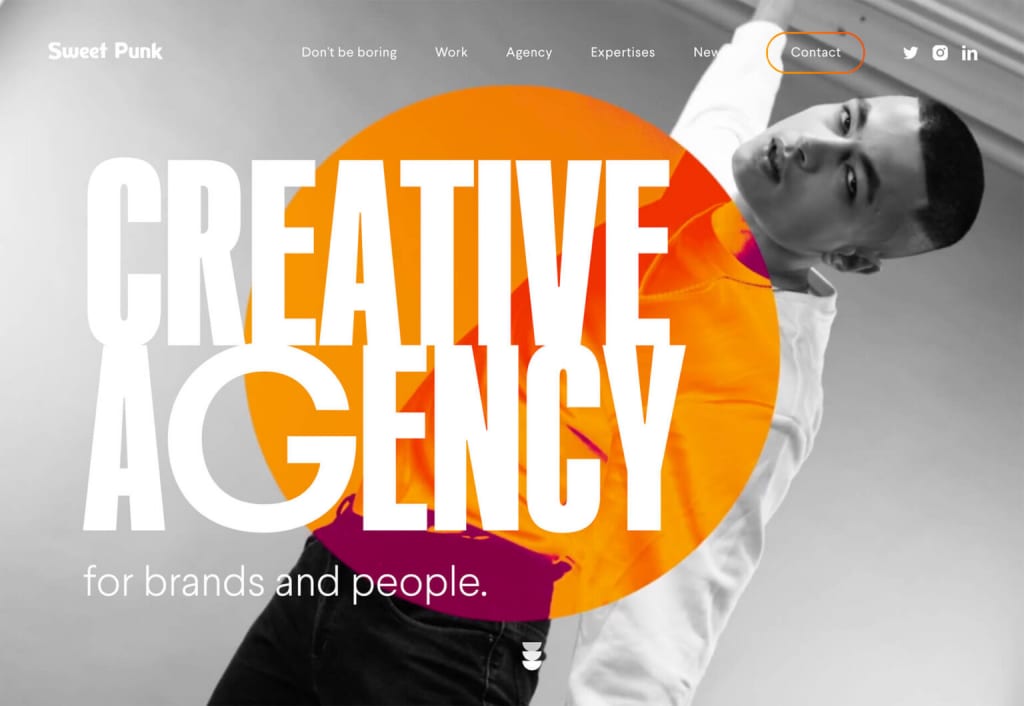
Sweet Punk sử dụng hiệu ứng overprint vui nhộn với một vòng tròn màu cam sáng và hình ảnh đen trắng để tạo ra sự tương phản. Điều làm cho nó nổi bật hơn nữa là mỗi slide overprint chỉ là một phần của một tập hợp các hình ảnh chuyển động. Trang web tạo được ấn tượng nhờ sự lựa chọn màu sắc và kỹ thuật vô cùng khéo léo.

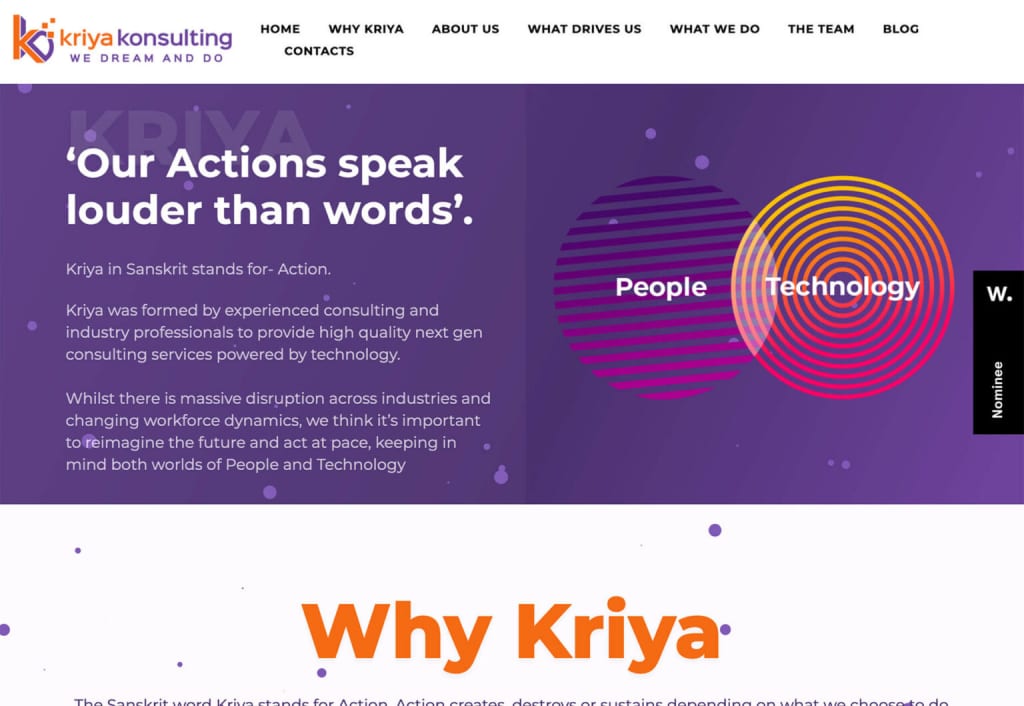
Kriya Konsulting sử dụng tính năng overprint để tạo ra tiêu điểm trên trang web. Hiệu ứng này tinh tế với màu sắc và đường nét bên trong mỗi hình tròn, trang web mang đến cho bạn rất nhiều ý tưởng để tham khảo. Overprint được sử dụng một trong nhiều vòng tròn trên màn hình giúp hiệu ứng hoàn hảo hơn. Điều này khiến cho nó trở thành khu vực thu hút người dùng đầu tiên, sau đó sẽ đến các yếu tố hình tròn và văn bản khác trên màn hình.

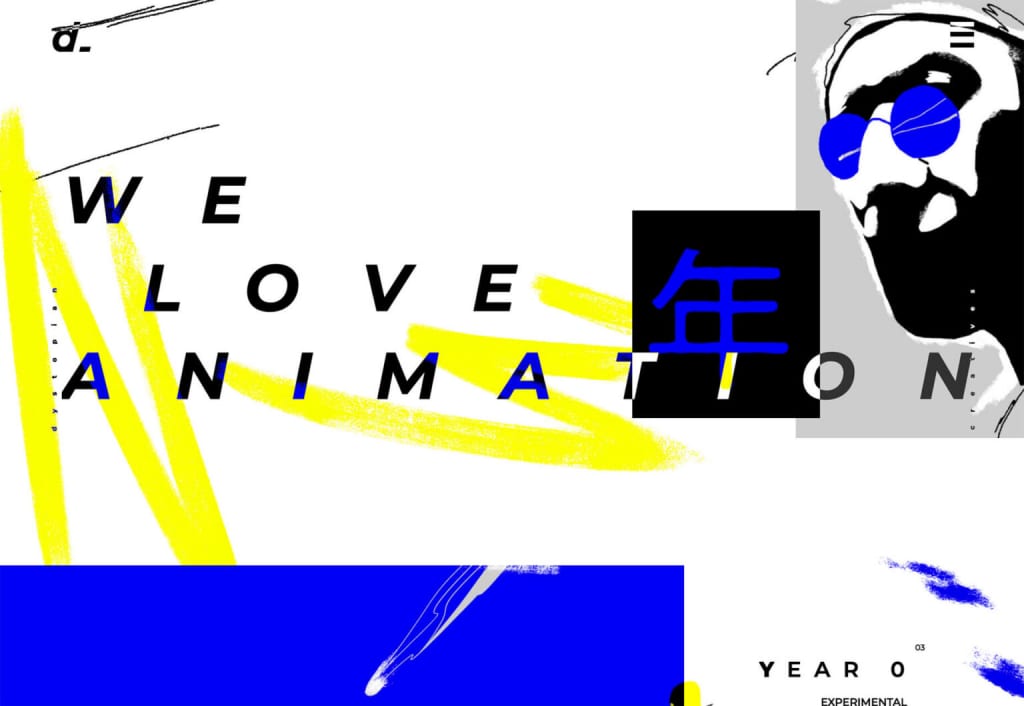
Dystopian Creatives sử dụng hiệu ứng overprint trong hoạt ảnh ở quá trình chờ trang web load và sau đó là ở một số vị trí trên thanh cuộn. Bạn có thể sẽ quên mục đích vào trang web bởi sự ấn tượng của thiết kế này.

3. Sự trở lại của nhiều kiểu Typography
Kiểu chữ cao, mỏng, kết hợp với phong cách hiện đại sẽ là xu hướng nổi bật trong tháng này. Điểm cộng cho sự kết hợp này là gợi lên cảm giác của những năm 20.
Những kiểu chữ này dường như lấy cảm hứng từ các poster truyền thông từ thời đại cũ. Hầu hết chúng thuộc kiểu serif, tuy một số cũng sử dụng sans- serif nhưng vẫn tạo cảm giác hoài cổ.
Điểm chung chính là việc sử dụng font chữ cao với các tùy chọn dày và mỏng khác nhau. Hầu hết các kiểu chữ này đều khá cô đọng.
Với mỗi ví dụ dưới đây áp dụng xu hướng này theo những cách khác nhau.
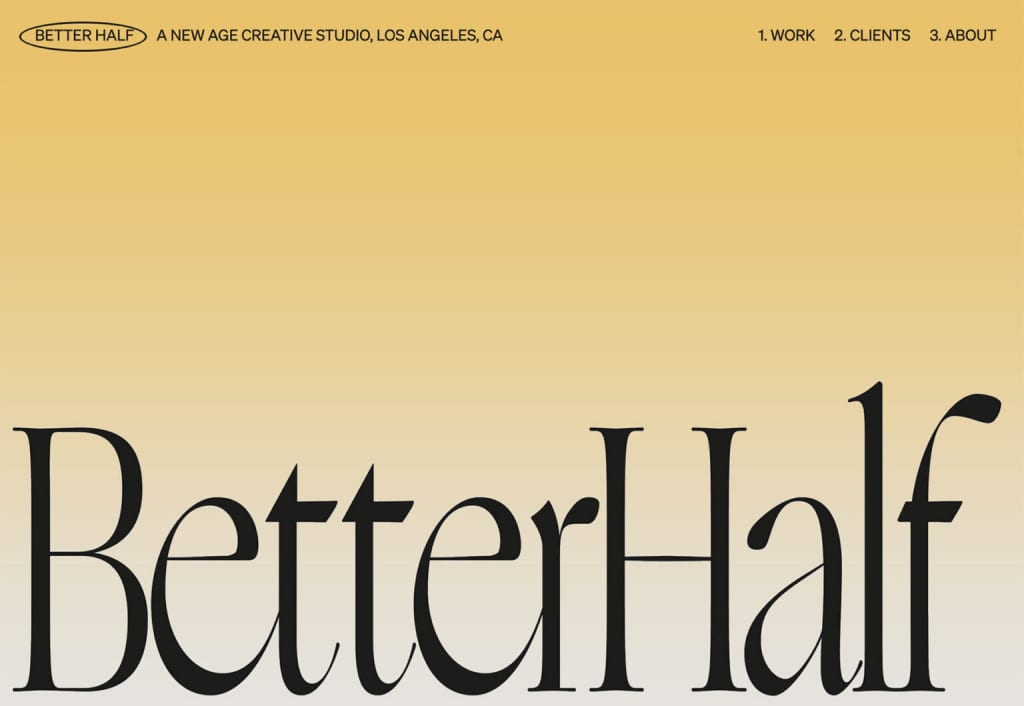
Better Half sử dụng một kiểu chữ serif với chiều cao ấn tượng. Trang web cũng lưu tâm đến việc sử dụng chữ hoa và chữ thường cho tiêu đề mang đến sự trau chuốt cho từng kiểu chữ.

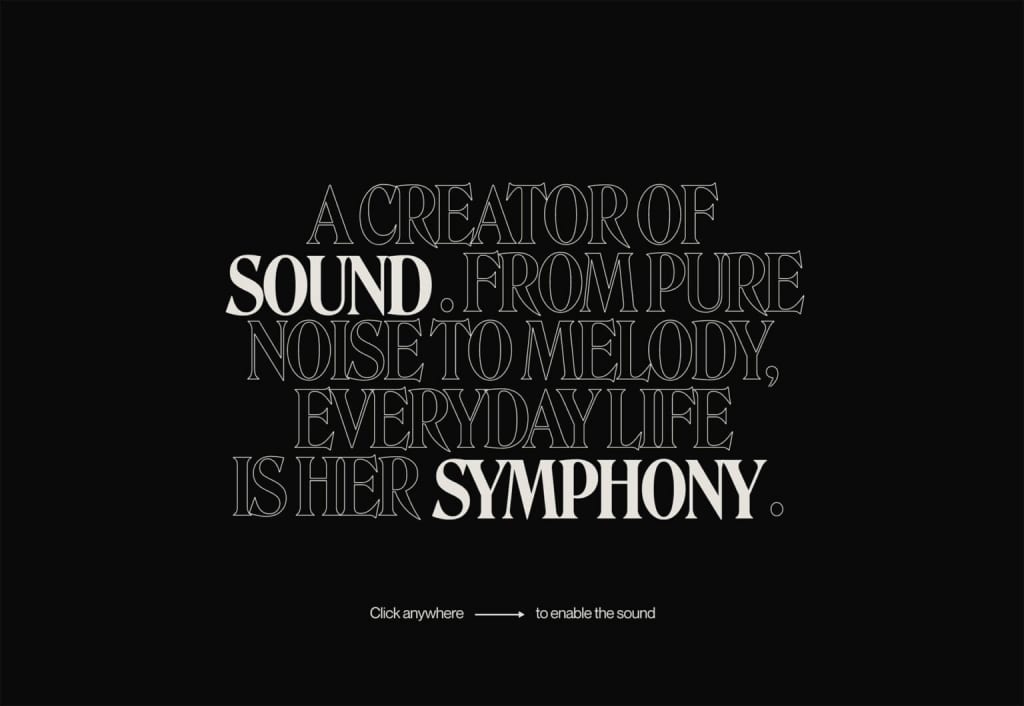
Chiara Luzzana có cách tiếp cận ngược lại với một bộ ký tự viết hoa kết hợp với font chữ outline và solid. Văn bản này phần nào gợi nhớ đến từ tiêu đề của “Stranger Things”. (Như một sự trở lại của những thứ phổ biến trước đây)

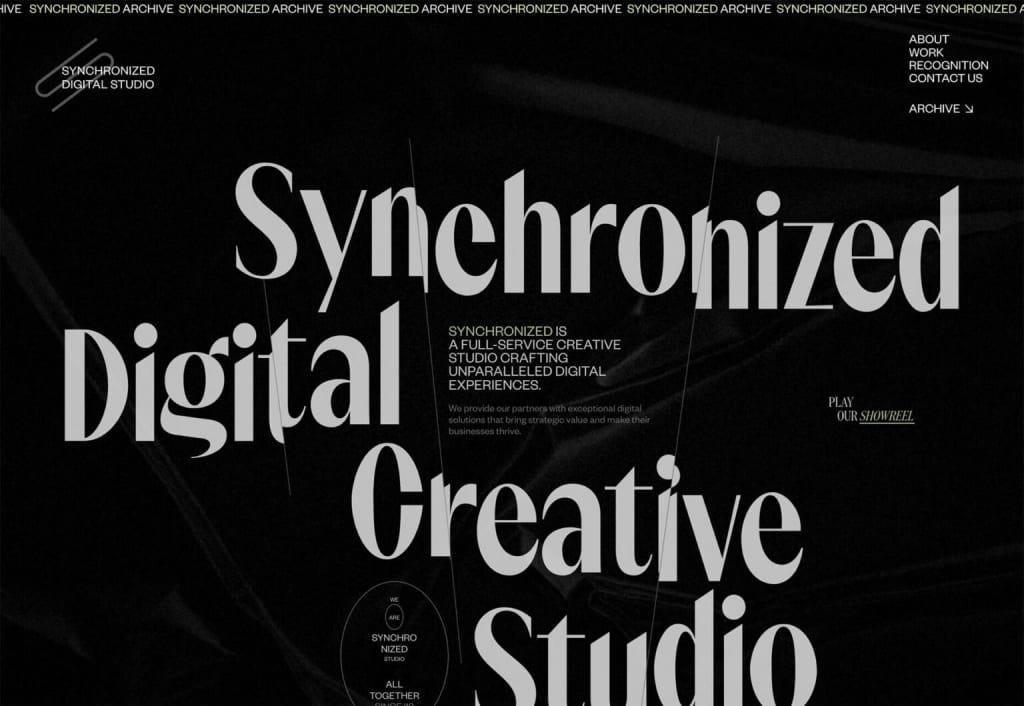
Synchronized Digital Studio được đồng bộ hóa hoàn toàn theo một cách khác. Văn bản và thiết kế mang đến cảm giác hoài cổ nhưng lại kết hợp cùng một font chữ sans-serif hiện đại. Đáng chú ý font chữ có dạng khá cao và tạo được khác biệt lớn giữa các nét dày và mỏng.

Phần kết luận
Xu hướng thiết kế web đang ngày càng trở nên thú vị. Sử dụng các góc để dễ dàng kết hợp các yếu tố khiến văn bản dễ đọc hơn, hiệu ứng overprint thêm sự tinh tế và một chút cảm giác old-school, đặc biệt mang kiểu chữ của thế kỷ trước trở lại tạo cảm giác hiện đại và mới mẻ nhưng cũng đầy hoài cổ của thập niên 1920.
Nguồn: Thao Lee – iDesign